..........
Sunday, April 24, 2011
Saturday, April 16, 2011
Saturday, April 9, 2011
ADDING ADSENSE TO THE BLOGGER BLOG POSTS
You must have seen many blogs displaying Adsense ads below the Blog Title or at the end of the post and must have tried doing the same without any success. The main problem is that Blogger doesn't allow you to add the Adsense code directly to your blog template.
For adding Adsense to your blog post you have to first convert the Adsense code and then it is possible to add the code to your blog template without any error. Visit the Adsense Ad Code Converter to convert the code.
Now that you have converted the Adsense code by visiting the above link, its time to paste the code in the Blogger template.
Just follow the steps given below:
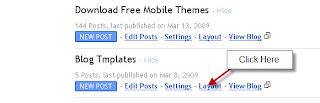
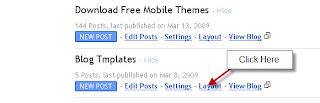
Login to your Blogger Account. You will be taken to the Blogger Dashboard. You will see a list of blogs or only 1 blog. It depends on the number of blogs you have. Click on Layout.

Step 2:
Now you will reach the Layout section where you can see the basic framework of your blog and all the Widgets or Gadgets as they call it now. At the top of the page you will see some links. Click on Edit HTML.

Step 3:
Click on Expand Widget Templates

Step 4:
Now search the following code in the template
If you want to display the ads at the start of the post, then paste the code above <data:post.body/> and if you want to display the ads at the end of the post, then paste the code below it. However you will have to add the Adsense code between two lines of code before adding it to the template.
Now paste the Adsense code between these two lines of code
The main reason for pasting the Adsense code between the 2 lines is that it wont display the ads on the Home Page. The ads will be visible only when you visit the blog post. This is important as Google allows only 3 ad units per page. Most of the blogs display 5 posts per page, because of which 5 ad units will be visible on the Home Page which is against the rules. But if you want to display the ads on the Home Page and have only 3 or less posts per page, then you don't need to add the above code to your Adsense code.
Now save the template and check your blog posts. The adsense code will be visible in the posts.
source:http://www.cooltricksntips.com/2009/06/adding-adsense-to-blogger-blog-posts.html#
For adding Adsense to your blog post you have to first convert the Adsense code and then it is possible to add the code to your blog template without any error. Visit the Adsense Ad Code Converter to convert the code.
Now that you have converted the Adsense code by visiting the above link, its time to paste the code in the Blogger template.
Just follow the steps given below:
Login to your Blogger Account. You will be taken to the Blogger Dashboard. You will see a list of blogs or only 1 blog. It depends on the number of blogs you have. Click on Layout.

Step 2:
Now you will reach the Layout section where you can see the basic framework of your blog and all the Widgets or Gadgets as they call it now. At the top of the page you will see some links. Click on Edit HTML.

Step 3:
Click on Expand Widget Templates

Step 4:
Now search the following code in the template
<data:post.body/>
If you want to display the ads at the start of the post, then paste the code above <data:post.body/> and if you want to display the ads at the end of the post, then paste the code below it. However you will have to add the Adsense code between two lines of code before adding it to the template.
Now paste the Adsense code between these two lines of code
<b:if cond='data:blog.pageType == "item"'>
Paste the Adsense Code here
</b:if>
The main reason for pasting the Adsense code between the 2 lines is that it wont display the ads on the Home Page. The ads will be visible only when you visit the blog post. This is important as Google allows only 3 ad units per page. Most of the blogs display 5 posts per page, because of which 5 ad units will be visible on the Home Page which is against the rules. But if you want to display the ads on the Home Page and have only 3 or less posts per page, then you don't need to add the above code to your Adsense code.
Now save the template and check your blog posts. The adsense code will be visible in the posts.
source:http://www.cooltricksntips.com/2009/06/adding-adsense-to-blogger-blog-posts.html#
Saturday, April 2, 2011
MAKE MONEY BLOGGING / ADSENSE / AFFILIATE / E BOOK / CHITIKA / AMAZON
Make Money Blogging
Do you want to make money blogging? If you do – you’re not alone. More and more bloggers are finding that blogging is a profitable medium. Whether it be to earn a few extra dollars a week to feed their coffee habit, or making enough money to stop them having to get a part time job to get through college, or whether they’ve got it to a point where they are able to make a full time living from their blogging – there are tens of thousands of bloggers who make money blogging.
How to Make Money Blogging
In this page I want to share some information for beginners on how to make money blogging. For a very quick and broad visual intro – check out this Make Money Blogging MindMap which visualizes just SOME of the ways bloggers make money blogging.
First – let me start by sharing my own top Money Making Methods (updated regularly) but below that point you to some great resources and teaching on how to increase your income from blogging.
 What follows is a quick summary of my main income streams from blogging. Before you read it though – keep in mind that every blog is unique in how it can make money. Some of the following income streams will work on some blogs a lot better than others – the key is to experiment with as many as possible and see what works best for you.
What follows is a quick summary of my main income streams from blogging. Before you read it though – keep in mind that every blog is unique in how it can make money. Some of the following income streams will work on some blogs a lot better than others – the key is to experiment with as many as possible and see what works best for you.The following income streams (from a number of blogs) have helped me to earn a six figure income each year for the last 5 years from blogging. I’ve ranked them from highest to lowest.
I hope you find it useful to see the mix and variety of ways that I earn a living from blogging.
1. AdSense
 Despite not using it here at ProBlogger any more (here’s why) I continue to use AdSense with amazing effect on my other blogs. I have them all set to show image and text based ads and find that 250×300 pixel ads work best (usually with a blended design). I don’t have much luck with their ‘referrals’ program but their normal ads work a treat and continue to be the biggest earner for me.
Despite not using it here at ProBlogger any more (here’s why) I continue to use AdSense with amazing effect on my other blogs. I have them all set to show image and text based ads and find that 250×300 pixel ads work best (usually with a blended design). I don’t have much luck with their ‘referrals’ program but their normal ads work a treat and continue to be the biggest earner for me. 2. Affiliate Programs
 I run a variety of affiliate programs on my blogs – most of which bring in smaller amounts of money that don’t really justify a category of their own (but which certainly add up).
I run a variety of affiliate programs on my blogs – most of which bring in smaller amounts of money that don’t really justify a category of their own (but which certainly add up). These include recommending quality products like these here on ProBlogger: Thesis WordPress theme, Yaro’s Blog Mastermind Coaching Program and How to Launch the F*** out of your E-Book (and others) as well as some great products on my photography blog including 123 of Digital Imaging, David DuChemin’s amazing Photography E-Books and Mitchell Kanashkevich’s great ebooks.
The great thing about many of these programs is that they are of such high quality that they sell themselves and I am being emailed from readers who sign up to them thanking me for the recommendation!
3. E-Book Sales
 Last time I did a wrap up of how I make money blogging this category did not exist for me – I didn’t really have any of my own products to sell at all. However in the last year or so I’ve released 3 E-books – 31 Days to Build a Better Blog, The Essential Guide to Portrait Photography and Photo Nuts and Bolts: Know Your Camera and Take Better Photos. While these products all only sell for under $20 they certainly add up and some months this has been my biggest category of income. The reason they were only ranking at #3 in the last month was that I didn’t do a product launch (I wrote about one launch which brought in $72,000 in a week here). This is an income stream I see growing as I add more E-books to my range (expect 3 in the coming few months).
Last time I did a wrap up of how I make money blogging this category did not exist for me – I didn’t really have any of my own products to sell at all. However in the last year or so I’ve released 3 E-books – 31 Days to Build a Better Blog, The Essential Guide to Portrait Photography and Photo Nuts and Bolts: Know Your Camera and Take Better Photos. While these products all only sell for under $20 they certainly add up and some months this has been my biggest category of income. The reason they were only ranking at #3 in the last month was that I didn’t do a product launch (I wrote about one launch which brought in $72,000 in a week here). This is an income stream I see growing as I add more E-books to my range (expect 3 in the coming few months).4. Continuity Programs
 This is another newer category for me but one that continues to grow.
This is another newer category for me but one that continues to grow. A continuity program is a site where you earn a recurring income from people who subscribe to a service you offer.
For me this includes two sites – ProBlogger.com and Third Tribe Marketing. Both programs are membership sites and generate monthly income from the thousands of members that they have as a part of them.
5. Private Ad Sales/Sponsorships
 Private ad sales directly to advertisers have fallen for me in the last year (they previously ranked #3 on this list). This is partly due to a change in my own focus but also partly due to the economy as it is. I should note that this area does vary a little from month to month depending upon the campaigns we’re asked to run – we’ve had a couple of months where it actually ranked #2 in the last year.
Private ad sales directly to advertisers have fallen for me in the last year (they previously ranked #3 on this list). This is partly due to a change in my own focus but also partly due to the economy as it is. I should note that this area does vary a little from month to month depending upon the campaigns we’re asked to run – we’ve had a couple of months where it actually ranked #2 in the last year.This includes ad sales of the 125 x 125 ads here at ProBlogger as well as a campaign or two at Digital Photography School.
6. Chitika
 Chitka continues to be a great performer for me on my blogs. They traditionally have worked best on product related blogs although their Premium ad units now convert well on a larger range of blogs.
Chitka continues to be a great performer for me on my blogs. They traditionally have worked best on product related blogs although their Premium ad units now convert well on a larger range of blogs.While I’ve focused a little less on Chitika in the last 6 months (mainly as I’ve released my own products and moved a little away from advertising) they do continue to perform well where I use them and over the time I’ve been using Chitika they’ve now earned me over a quarter of a million dollars – as a result I can’t recommend them enough!
7. Amazon Associates

Amazon’s affiliate program has been one of my big movers in the last 12 months. I used to make a few odd dollars from it – however in recent times it has become a significant earner for me (in fact it’s now earned me over $100,000 since I started using it). Christmas time (and the lead up to it) is a particularly good time for Amazon – last December it would have ranked #2 on this list.
8. ProBlogger Job Boards
 The job boards here at ProBlogger continue to grow each month in the number of advertisements that are being bought. This enabled me to invest most of the money that they’d earned a while back into getting a new back end for the boards and to redesign them. These job boards now bring in over $1000 a month in revenue which is pretty nice considering that they are so low maintenance to run. They also offer a service to readers and add value to the overall blog.
The job boards here at ProBlogger continue to grow each month in the number of advertisements that are being bought. This enabled me to invest most of the money that they’d earned a while back into getting a new back end for the boards and to redesign them. These job boards now bring in over $1000 a month in revenue which is pretty nice considering that they are so low maintenance to run. They also offer a service to readers and add value to the overall blog. The only problem that I face with the job boards is that there are so many bloggers looking for work that the demand for jobs far exceeds the supply. On the good side of things is that advertisers are reporting getting amazing quality of applications.
9. Speaking Fees
I get asked to do a lot of speaking and increasingly they are paid opportunities. I’m not able to do as many as I would like (mainly because I live in Australia and most of what I’m asked to do is overseas and I only travel 2-3 times a year) – however in April I did a couple of events and the income was enough to include in this list.
Other Income
In addition to all of the above there are many smaller incomes. Many of these are from smaller advertising programs that I test but none are big enough to really rate a mention here.
The other income stream that there was no actual money from in April was book royalties from the ProBlogger Book. These are only paid every 6 or so months (not in April). It’s probably also worth mentioning that authors don’t tend to make a whole lot of money on book royalties – you don’t write books to get rich (unless you sell a lot of them).
Useful Resources for Bloggers Wanting to Make Money Blogging
A lot has been written on the topic of making money online from blogs. There is a lot of wonderful information out there – but also a lot of hype and sometimes dangerous information.
Below are a number of articles that I’ve written exploring some of the different ways that bloggers make money.
Sunday, March 27, 2011
How to Add a YouTube Video to Your Blog
Video is a great way to add more content to your website. This doesn’t mean you need to spend lots of money on professional videos. You can incorporate other videos that you see around the internet and add your reaction to them.
YouTube is the largest video site in the world. There is already so much content there. If you haven’t done it before, watch the video below to learn how to take videos from YouTube and add the player directly on to a page of your website or your blog. These instructions are specifically for YouTube but other sites like Vimeo have embed options as well, so these instructions should help with other video players as well.
How to Add a YouTube Video to Your Website
- Find a video you want to add to your website
- Click on the Embed button
- Personalize the video to the correct size and specifications you need
- Copy the HTML code
- Go over to the HTML side of your blog or website
- Paste the copied embed code
- Publish
- Voila – you have embedded a video to your website
Monday, March 14, 2011
How do you add your photo to your profile?
To add a photo to your profile, choose an image from your computer or the web.
- Sign in to your Blogger Dashboard.
- Click the Edit Profile link.
- Click "Browse" and locate the desired image on your computer.
- If your desired image is located on the web, enter the URL of your image next to From the web.
- Save your profile.
- The image must be 50k or smaller in size.
How do you post pictures?
You can now upload photos to your blog(s) using Blogger Images; just click the image icon in the post editor's toolbar.
 When you click this icon, you'll get a window that allows you to select an image or multiple images from your computer. Click the Browse button to locate the ones you want. Alternatively, you can enter the URL of an image that's already online and insert it into your post.
When you click this icon, you'll get a window that allows you to select an image or multiple images from your computer. Click the Browse button to locate the ones you want. Alternatively, you can enter the URL of an image that's already online and insert it into your post.  If you click the link to choose a layout, you can customize the way your images will appear in your post:
If you click the link to choose a layout, you can customize the way your images will appear in your post: The left, center and right options determine how the text of your post flows around the pictures. The size option lets you scale the pictures to different sizes within this posting area. Note that the picture will still be uploaded in its full size; this option just determines how it's scaled within the content of your post.
The left, center and right options determine how the text of your post flows around the pictures. The size option lets you scale the pictures to different sizes within this posting area. Note that the picture will still be uploaded in its full size; this option just determines how it's scaled within the content of your post.Alternatively, you can post images to your blog using Mail-to-Blogger. This feature allows you to email posts with image attachments directly to your blog. For more information about Mail-to-Blogger, please see this article
Thursday, March 10, 2011
How to create 125 by 125 Ad Banner Widget For Blogger/Blogspot Blogs?
The Simplest Secret of 125 by 125 Ad Banner
In many blogs, you may see several 125 by 125 affiliate links. These affiliate links may help you to earn more money easily. These affiliate marketing ads are really valuable and you may use them besides Google AdSense program. If you successfully implement these 125 by 125 affiliate links then you can earn much money easily when visitors follow those online affiliate marketing links. Most of the blogs or websites add these online affiliate marketing links in the sidebar or other convenient places. These online affiliate marketing links are represented through 125 by 125 Ad Banner Widget.It is very easy to implement 125 by 125 Ad Banner Widget to your blog. This hubpage shows you the steps to build 125 by 125 Ad Banner Widget for your Blogger / Blogspot blogs.




In many blogs, you may see several 125 by 125 affiliate links. These affiliate links may help you to earn more money easily. These affiliate marketing ads are really valuable and you may use them besides Google AdSense program. If you successfully implement these 125 by 125 affiliate links then you can earn much money easily when visitors follow those online affiliate marketing links. Most of the blogs or websites add these online affiliate marketing links in the sidebar or other convenient places. These online affiliate marketing links are represented through 125 by 125 Ad Banner Widget.It is very easy to implement 125 by 125 Ad Banner Widget to your blog. This hubpage shows you the steps to build 125 by 125 Ad Banner Widget for your Blogger / Blogspot blogs.
Steps to Add 125 by 125 Ad Banner Widget for Blogger
Adding 125 by 125 ad banner widgets of you blogspot blog or website is very easy and simple. Just follow the following steps to add 125 by 125 ad banner widget for your blogger blog:
Step 1: Login and accessing blogspot template layout
First, log in your blogspot account by using your user name and password. After this you will be redirected to your blogspot Dashboard page. Select the blog which template you want to modify or customize. You will find a link named as Layout. Click on that link.

You soon redirected to your desired blog's main Layout panel. Now, click on the Page Elements tab link and you will find the original template's page element panel where you will see the graphical arrangement of your template

Step 2: Adding a Gadget for 125 by 125 Ad Banner Widget
To add 152 by 125 ad banner widget, you have to add a gadget of your blog template. Just click Add a Gadget and you will find a gadget lists. From the gadget list, choose HTML/JavaScript gadget by simply clicking that gadget.

After adding that gadget, you have to add some of the html codes to that widget. Don't fear. I will tell you the step by steps solution to do this. Now, look the following code segment. Just look.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <div align="center"> <table border="0"> <tbody> <tr> <td> <center> Your_Codes_Go_Here </center> </td> </tr> </tbody> </table> </div> |
The above code segment is enough to design or implement 125 by 125 ad banner for your blog.
Look the above lines of code. There is a text Your_Codes_Go_Here at line 9.You just have to edit this line with the original affiliate marketing codes or banner codes. All of the affiliate banner codes are ready to your affiliate account. You don't have to edit any part of all those affiliate codes. For example, I want to add affiliate codes for cz.cc. The affiliate code may look like the following:
Look the above lines of code. There is a text Your_Codes_Go_Here at line 9.You just have to edit this line with the original affiliate marketing codes or banner codes. All of the affiliate banner codes are ready to your affiliate account. You don't have to edit any part of all those affiliate codes. For example, I want to add affiliate codes for cz.cc. The affiliate code may look like the following:
1 | <a href=http://nic.cz.cc/index.php?ref=signupp><img src=http://nic.cz.cc/images/125x125_eng.gif></a> |
If you sign up, you can see those type of affiliate code which are ready to your affiliate account. Just copy those code and replace with the line Your_Codes_Go_Here line. That's all.
So, the final code segment may look like the following code segment:
So, the final code segment may look like the following code segment:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <div align="center"> <table border="0"> <tbody> <tr> <td> <center> <a href=http://nic.cz.cc/index.php?ref=signupp><img src=http://nic.cz.cc/images/125x125_eng.gif></a> </center> </td> </tr> </tbody> </table> </div> |
You may add as many 125 by 125 ad banner affiliate marketing codes for your blog. You just have to repeat the code of line 7 to line 11 codes. For example, let we want to add three affiliate codes in the widget. So, we have to copy from line 7 to line 11 codes two more times. And finally the codes look like the following:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <div align="center"> <table border="0"> <tbody> <tr> <td> <center> Your_Codes_Go_Here </center> </td> <td> <center> Your_Codes_Go_Here </center> </td> <td> <center> Your_Codes_Go_Here </center> </td> </tr> </tbody> </table> </div> |
And finally replace the lines Your_Codes_Go_Here line with the affiliate codes. And that's all.
Step 3: Saving The Widget Code
After adding the above codes, just click the SAVE button of the HTML/JavaScript widget.

Live demo of this tutorial
Now, it's time to watch the live demo of this tutorial's effect. Simply follow the link and see the effect of this tutorial.
Click here to watch the live effect of the tutorial "How to create 125 by 125 Ad Banner Widget for Blogger/Blogspot Blogs? The Simplest Secret of 125 by 125 Ad Banner Widget."
Click here to watch the live effect of the tutorial "How to create 125 by 125 Ad Banner Widget for Blogger/Blogspot Blogs? The Simplest Secret of 125 by 125 Ad Banner Widget."
Last Words
Adding 125 by 125 ad banner widgets for you blog is very easy and simple. Most people add these ad banner widgets to earn a little more money beside Google AdSense or others. Hope, you can easily implement this by following this tutorial. Moreover, if you face any problem to implement this, tell me in the comment section. I will try to solve the problem which you may faced.
Wednesday, March 9, 2011
How to change URL of your blog
 Steps to change a blog's URL (web address) in Blogger:
Steps to change a blog's URL (web address) in Blogger:1. log into Dashboard
2. click on the relevant blog
3. click SETTINGS tab
4. click PUBLISHING
5. edit url (see screenshot above. Place where you type the new URL is indicated by cursor (arrow) and also "Type new URL here" in red
Remember to save settings.
Your success will depend on whether the URL has already been taken up or not.
NOTE: Remember, if you changed the URL of your blog, any existing incoming links will become dead link. If your blog is relatively new, that may not be a problem, but if your blog has been on the Web for a long time, your blog will already have been indexed by search engines, and you will have to wait to be indexed by the search engines all over again, and for some time, people searching for content in your blog will get links that lead nowhere. You will lose your PageRank and will have to wait a long time to get a meaningful PageRank for blog with the new URL. People may have linked to your blog or posts and all these will become dead links. Further, there have been lots of reports of bloggers who deleted their blog or changed its URL. Sploggers grab the now available URL and use them for dubious uses the worst of which is pornography. This will be extremely embarrassing for you if your family, relatives, friends, colleagues, etc., have your old URL.
So if yours is an old blog, think very carefully before you change the URL. If you insist on doing it, I would suggest immediately try to re-register your old URL and use it to redirect the old blog to the new blog URL. See Redirect New Blogger blog to another site
Your Blog Speak More Languages
I speak and write English (Americanised English, for you Brits). Until this weekend, my blogs were all published in English, and in English only. Thanks to the Kaspersky fiasco of Friday (Kaspersky is a Russian product), however, I was motivated to correct that shortcoming.
This was, surprisingly, an easier task than I had anticipated. If you will examine the sidebar, you will observe my multi-lingual translator, courtesy of Google Translator. It provides on the fly translation of the currently displayed web page, and whatever web pages that are subsequently loaded from following any links. It provides translation from English, to any of (as of 12/01/2009) 54 different languages. You can see the enumeration of the available languages below, in the code, or you can move the mouse over each flag, and check out the popup tags.
The translator applet code is surprisingly compact, and expandable with additional languages. It's well defined too - "<form ... > ... </form>" is the entire package. Stretch the browser window widely enough, so you can see all of the text, please. And be very careful of any gratuitous line breaks.
This entry requires just 3 unique elements.
Each of the other language entries, similarly, require another corresponding 3 unique elements. The array of flags are universal language symbols, that are obvious to the inhabitants of the various countries, so they need no captions.
If you want your blog to reach the world, I can't think of an easier way to encourage that to happen.
It took me several hours to write (and rewrite) this. It took me 10 minutes to set up the gadget on this blog, and 5 minutes to add this to PChuck's Network.
Having said all of that, I will note that je parle un peu de francais, and yo hablo un poco de espanol. And briefly examining (5 minutes of each) various translated pages in those two languages, I can note what I will discretely call "oddities". Both PChuck's Network and The Real Blogger Status are techie blogs, and I will bet quite heavily that not all technical terms that I use will be properly translated. But this is a start.
And next, I will note that the setup described above translates from English into other languages. If your blog is written in, let's say, French, you'll want Cumulus In Your Language. Additional languages are in progress.
For a more detailed discussion about this exciting blog accessory, see Roberto's Report: Language Translator Set-up.
For the official Google Translated Language Pairs list, see Google Translate FAQ: Language Pairs. Be advised that my applet above won't always be 100% up to date; but if you spot a new language in the Google list, that isn't in my applet, and let me know, I'll do my best to add it.
This was, surprisingly, an easier task than I had anticipated. If you will examine the sidebar, you will observe my multi-lingual translator, courtesy of Google Translator. It provides on the fly translation of the currently displayed web page, and whatever web pages that are subsequently loaded from following any links. It provides translation from English, to any of (as of 12/01/2009) 54 different languages. You can see the enumeration of the available languages below, in the code, or you can move the mouse over each flag, and check out the popup tags.
The translator applet code is surprisingly compact, and expandable with additional languages. It's well defined too - "<form ... > ... </form>" is the entire package. Stretch the browser window widely enough, so you can see all of the text, please. And be very careful of any gratuitous line breaks.
<form action="http://www.google.com/translate">
<script language="javascript" type="text/javascript">
<!--
document.write ("<input name=u value="+location.href+" type=hidden>")
// -->
</script>
<noscript><input value="http://cumulus.nitecruzr.net/" name="u" type="hidden"/></noscript>
<input value="en" name="hl" type="hidden"/>
<input value="UTF8" name="ie" type="hidden"/>
<input value="" name="langpair" type="hidden"/>
<input title="Catalan | Catalan - Andorra" value="en|ca"
src="http://1.bp.blogspot.com/__v4nth5_ki0/SP-fM7vwhSI/AAAAAAAAHl0/ZoZkfhEb01M/s320/Andorra+-+Catalan+-+ad_flag.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title=" Shqipe | Albanian " value="en|sq" src="http://3.bp.blogspot.com/_AKSZkmXmrnc/SulXteeOTLI/AAAAAAAAApU/zzVdH9EYg3Q/s320/Albania+sq_flag.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title=" العربية | Arabic" value="en|ar"
src="http://photos1.blogger.com/x/blogger2/6075/564571464515337/1600/z/358406/gse_multipart12399.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title="Беларусь | Belarus" value="en|be"
src="http://3.bp.blogspot.com/_AKSZkmXmrnc/StRavKvYSqI/AAAAAAAAAic/Mf3R1Dx51CY/s320/Belarus+be_flag.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title=" Brasileira | Brazil | Portuguese" value="en|pt"
src="http://4.bp.blogspot.com/_AKSZkmXmrnc/StMCGF26iTI/AAAAAAAAAh0/H2FZBd1e_gw/s320/Brasil++br_flag.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title="Bahasa Melayu | Malay - Brunei" value="en|ms"
src="http://3.bp.blogspot.com/_AKSZkmXmrnc/StcYJnuvsEI/AAAAAAAAAj8/-uDiw4AdYjU/s320/Brunei+bn_flag.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title=" България | Bulgarian" value="en|bg"
src="http://2.bp.blogspot.com/__v4nth5_ki0/SMiXtQx-uLI/AAAAAAAAG6I/RuLPDhnFMXY/s320/Bulgaria+-+bg_flag.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title="中文(简体)| Chinese (Simplified)" value="en|zh-CN"
src="http://photos1.blogger.com/x/blogger2/6075/564571464515337/1600/z/546049/gse_multipart12397.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title="中文(繁体)| Chinese (Traditional)" value="en|zh-TW"
src="http://photos1.blogger.com/x/blogger2/6075/564571464515337/1600/z/208681/gse_multipart12398.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title="Hrvatska | Croatian" value="en|hr"
src="http://1.bp.blogspot.com/__v4nth5_ki0/SMhVoigYF0I/AAAAAAAAG5s/naE3NObTVZs/s400/Croatia+-+hr_flag.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title="Čeština | Czech Republic " value="en|cs"
src="http://4.bp.blogspot.com/__v4nth5_ki0/SMiX9aMIL3I/AAAAAAAAG6o/4-RYadolKWQ/s320/Czech+Republic+-+cs_flag.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title="Dansk | Danish" value="en|da"
src="http://2.bp.blogspot.com/__v4nth5_ki0/SMiX9nD1NZI/AAAAAAAAG6w/ZnIBEtLIHEw/s320/Denmark+-+da_flag.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title="Eesti | Estonian" value="en|et"
src="http://2.bp.blogspot.com/_AKSZkmXmrnc/StT4ASM2ZsI/AAAAAAAAAis/PmQSwtOQNLc/s320/Estonia+et_flag.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title="Suomen | Finnish" value="en|fi"
src="http://2.bp.blogspot.com/__v4nth5_ki0/SMiZwsOFndI/AAAAAAAAG8w/VlBr_zN32q8/s320/Finland+-+fi_flag.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title="Français | French" value="en|fr"
src="http://photos1.blogger.com/x/blogger2/6075/564571464515337/1600/z/327620/gse_multipart12413.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title="Galitian | Galitian" value="en|gl"
src="http://3.bp.blogspot.com/_AKSZkmXmrnc/StfhOOzBp9I/AAAAAAAAAks/qinFZhMlyd8/s320/Galicia+gl_flag.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title="Deutsch | German" value="en|de"
src="http://photos1.blogger.com/x/blogger2/6075/564571464515337/1600/z/734899/gse_multipart12400.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title="Ελλάς | Greek" value="en|el"
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhx_0QEsfCrY2kiCL6LcEO4I4db89msmBeo56K8sbxblQuZ2pcPtx5KyGGEZyWRDPJDvHL84ADC5pF62uH8C-h0bb4vVl8Xz7z5VebeIKEDId25waeEr0qd2ODU0DTifby4-cF9ub3XHB0M/s320/Greek+Flag+36x24.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title=" עברית | Hebrew " value="en|iw"
src="http://4.bp.blogspot.com/__v4nth5_ki0/SP-fNBP-7LI/AAAAAAAAHmE/fJeA_Sbl9w4/s320/Israel+-+il_flag.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title=" हिन्दी | Hindi " value="en|hi"
src="http://4.bp.blogspot.com/__v4nth5_ki0/SMiYu9muwaI/AAAAAAAAG7Y/lO6YgNdyHM4/s320/India+-+hi_flag.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title="Magyarország | Hungarian" value="en|hu"
src="http://3.bp.blogspot.com/_AKSZkmXmrnc/StRtqlXKToI/AAAAAAAAAik/R38R7O52aDU/s320/Hungary+hu_flag.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title="Íslande | Icelandic " value="en|is"
src="http://3.bp.blogspot.com/_AKSZkmXmrnc/SteuRylaOeI/AAAAAAAAAkc/eRI7XsLEz34/s320/Iceland+is_flag.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title=" Bahasa | Indonesian" value="en|id"
src="http://4.bp.blogspot.com/__v4nth5_ki0/SP-fNKvGgZI/AAAAAAAAHl8/UESh2PimM5U/s320/Indonesia+-+id_flag.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title=" Gaeilge | Irish " value="en|ga"
src="http://2.bp.blogspot.com/_AKSZkmXmrnc/SugR7i9pedI/AAAAAAAAAoU/HG7Sod0eQdQ/s320/Ireland+ie_flag.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title="Italiano | Italian" value="en|it"
src="http://photos1.blogger.com/x/blogger2/6075/564571464515337/1600/z/306145/gse_multipart12401.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title="日本語 | Japanese" value="en|ja"
src="http://photos1.blogger.com/x/blogger2/6075/564571464515337/1600/z/443122/gse_multipart12402.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title=" Kiswahili | Kenyan " value="en|sw"
src="http://2.bp.blogspot.com/_AKSZkmXmrnc/Sugd4gdlhQI/AAAAAAAAAok/Pyselb6uWtE/s320/Kenya+ke_flag.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title="한국어 | Korean" value="en|ko"
src="http://photos1.blogger.com/x/blogger2/6075/564571464515337/1600/z/581031/gse_multipart12403.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title="Latviešu | Latvian" value="en|lv"
src="http://2.bp.blogspot.com/__v4nth5_ki0/SP-fNX2rCXI/AAAAAAAAHmM/1LRWqh7YQBA/s320/Latvia+-+lv_flag.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title="Lietuvos | Lithuanian" value="en|lt"
src="http://2.bp.blogspot.com/__v4nth5_ki0/SP-fNrJizVI/AAAAAAAAHmU/kdaran4uffk/s320/Lithuania+-+lt_flag.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title=" Македонски | Macedonian " value="en|mk" src="http://1.bp.blogspot.com/_AKSZkmXmrnc/SumJcBVBZpI/AAAAAAAAApk/kY7CqDLy-Y4/s320/Macedonia+mk_flag.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title="Bahasa Melayu | Bahasa Malay" value="en|ms"
src="http://4.bp.blogspot.com/_AKSZkmXmrnc/StVfgdeTNAI/AAAAAAAAAjE/7Vcnxzvy0eE/s320/Malaysia+ms_flag.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title="Malti | Maltese" value="en|mt"
src="http://1.bp.blogspot.com/_AKSZkmXmrnc/StVnV4GqUAI/AAAAAAAAAjM/UUE5FAHZdyA/s320/Malta+mt_flag.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title="Nederlandse | Nederlands" value="en|nl"
src="http://1.bp.blogspot.com/__v4nth5_ki0/SMiZWUAFSOI/AAAAAAAAG74/lsNT2NI_oFI/s320/Netherlands+-+nl_flag.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title="Norsk | Norwegian" value="en|no"
src="http://2.bp.blogspot.com/__v4nth5_ki0/SMiZWYWSvEI/AAAAAAAAG8A/7sOoou7far0/s320/Norway+-+no_flag.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title=" فارسی | Farsi | Persian " value="en|fa"
src="http://3.bp.blogspot.com/_AKSZkmXmrnc/Sul5V-oc-6I/AAAAAAAAApc/1YIKlfK7L70/s320/Iran+fa_flag.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title="Tagalog | Pilipinas " value="en|tl"
src="http://1.bp.blogspot.com/__v4nth5_ki0/SP-f7gyN2aI/AAAAAAAAHmc/x_LSaXlHtCs/s320/Pilipnas+-+ph_flag.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title="Polska | Polish" value="en|pl"
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEherPnh5gixrkLNdLz9IifTnKDSjeC7KFQWUOR1CdU0KaOLXe3yXSGiJYcZ0_48j62G9SwepaqhXOHhcvosw4GKzUg2B_hYdDcYxda3dTvpCqdSbAtAg3Bp-bZrdWP5o3vZgTJn8Q_Vo8np/s320/Polish+Flag+36x24.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title="Português | Portuguese" value="en|pt"
src="http://photos1.blogger.com/x/blogger2/6075/564571464515337/1600/z/670301/gse_multipart12404.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title="Român | Romanian" value="en|ro"
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjyN4qevcXCq6W36jogqkrg9o_EM59Jh19z0eIs5JSxEbay6kp9nCsMNDJZWp3XZuVV4XR1T5P_2c-l_4rJlttWAgkCQpGR3MaJM0tfOSyogBwLcxS51lY24lFLYCQRtw-FVaZaJwOOhCiw/s320/Romainian+Flag+36x24.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title="Русский | Russian" value="en|ru"
src="http://photos1.blogger.com/x/blogger2/6075/564571464515337/1600/z/111692/gse_multipart12405.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title="Србија | Serbian" value="en|sr"
src="http://3.bp.blogspot.com/__v4nth5_ki0/SP-f7_imioI/AAAAAAAAHmk/ytbpoyJHbmo/s320/Serbia+-+si_flag.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title="Slovenčina | Slovak" value="en|sk"
src="http://4.bp.blogspot.com/__v4nth5_ki0/SP-f79KzfyI/AAAAAAAAHms/-I315jcpHN0/s320/Slovak+-+sk_flag.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title="Slovenija | Slovenian" value="en|sl"
src="http://1.bp.blogspot.com/__v4nth5_ki0/SP-f8P0fwiI/AAAAAAAAHm0/Lzeh8mXiWvE/s320/Slovenia+-+si_flag.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title="Afrikaans | South Africa " value="en|af"
src="http://3.bp.blogspot.com/_AKSZkmXmrnc/StLizqawtEI/AAAAAAAAAhk/aGuY6R70tNw/s320/South+Africa+af_flag.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title="Español | Spanish" value="en|es"
src="http://photos1.blogger.com/x/blogger2/6075/564571464515337/1600/z/998398/gse_multipart12407.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title="Sverige | Swedish" value="en|sv"
src="http://1.bp.blogspot.com/__v4nth5_ki0/SMiZwrYspyI/AAAAAAAAG8o/uVUWBAyZkVc/s320/Sweden+-+se_flag.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title=" Kiswahili | Tanzania " value="en|sw"
src="http://3.bp.blogspot.com/_AKSZkmXmrnc/SugbcuFKJyI/AAAAAAAAAoc/8Q1rooFZtpY/s320/Tanzania+tz_flag.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title=" ไทย | Thai" value="en|th"
src="http://3.bp.blogspot.com/_AKSZkmXmrnc/StKoTKbCsMI/AAAAAAAAAg8/JfICxQ5m6yk/s320/Thailand+-+th_flag.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title=" Türkiye | Turkish" value="en|tr"
src="http://2.bp.blogspot.com/_AKSZkmXmrnc/StLWW4Zyu6I/AAAAAAAAAhU/FU5iu_D0TLQ/s320/Turkish+-+tr_flag.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title="Україна | Ukrainian" value="en|uk"
src="http://3.bp.blogspot.com/__v4nth5_ki0/SP-f8Bg1AMI/AAAAAAAAHm8/b4jhQQPSvj4/s320/Ukraine+-+ua_flag.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title=" tiếng Việt | Vietnamese " value="en|vi"
src="http://2.bp.blogspot.com/__v4nth5_ki0/SP-gZakjpuI/AAAAAAAAHnE/fwfNZkisDOA/s320/Vietnam+-+vn_flag.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title=" Cymraeg | Welsh " value="en|cy"
src="http://4.bp.blogspot.com/_AKSZkmXmrnc/SugQR0g60cI/AAAAAAAAAoM/rmVA-1LvU4g/s320/Wales.png" onclick="this.form.langpair.value=this.value" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;" width="30" name="langpair"/>
<input title=" אידיש | Yiddish " src="http://3.bp.blogspot.com/_AKSZkmXmrnc/SupeM9if5gI/AAAAAAAAAp8/1gp_kA_Mhnk/s320/Yiddish_Star.png" onclick="this.form.langpair.value=this.value" value="en|yi" type="image" height="20" style="border: 1px solid rgb(21, 22, 5); padding: 3px;"width="30" name="langpair"/>
</form>
<a href="http://blogging.nitecruzr.net/2008/02/make-your-blog-speak-more-languages.html"><span style="font-weight:bold;">What Are These?</span></a>This entry requires just 3 unique elements.
- When you hover the mouse over the flag, you see
العربية / Arabic
- The definition of English to Arabic translation is
en|ar
- The picture of the Arabic flag, resized to 30px x 20px, in 1600 pixels resolution, is
http://photos1.blogger.com/x/blogger2/
6075/564571464515337/1600/z/358406/gse_multipart12399.png
Each of the other language entries, similarly, require another corresponding 3 unique elements. The array of flags are universal language symbols, that are obvious to the inhabitants of the various countries, so they need no captions.
If you want your blog to reach the world, I can't think of an easier way to encourage that to happen.
- Add a new HTML / JavaScript gadget.
- Highlight, Copy, then Paste the code ("<form ... > ... </form>"), exactly as presented above, directly into the Content window in the new HTML / JavaScript gadget. Do not copy anything into Notepad, or any other word processor that might have trouble with the UTF-8 character set. The code above includes UTF-8 characters, in the Asian language labels - if you try to save anything as ANSI, you will get a warning, and possible code corruption.
- Make one simple change - correct the blog URL, to identify your blog (in this example, "myblog.blogspot.com").
<noscript><input value="http://cumulus.nitecruzr.net/" name="u" type="hidden"/></noscript>change to<noscript><input value="http://myblog.blogspot.com/" name="u" type="hidden"/></noscript> - Save.
- Test, and admire, your new world ability.
It took me several hours to write (and rewrite) this. It took me 10 minutes to set up the gadget on this blog, and 5 minutes to add this to PChuck's Network.
Having said all of that, I will note that je parle un peu de francais, and yo hablo un poco de espanol. And briefly examining (5 minutes of each) various translated pages in those two languages, I can note what I will discretely call "oddities". Both PChuck's Network and The Real Blogger Status are techie blogs, and I will bet quite heavily that not all technical terms that I use will be properly translated. But this is a start.
And next, I will note that the setup described above translates from English into other languages. If your blog is written in, let's say, French, you'll want Cumulus In Your Language. Additional languages are in progress.
For a more detailed discussion about this exciting blog accessory, see Roberto's Report: Language Translator Set-up.
For the official Google Translated Language Pairs list, see Google Translate FAQ: Language Pairs. Be advised that my applet above won't always be 100% up to date; but if you spot a new language in the Google list, that isn't in my applet, and let me know, I'll do my best to add it.
Subscribe to:
Posts (Atom)